lock_openSection event version Next Time

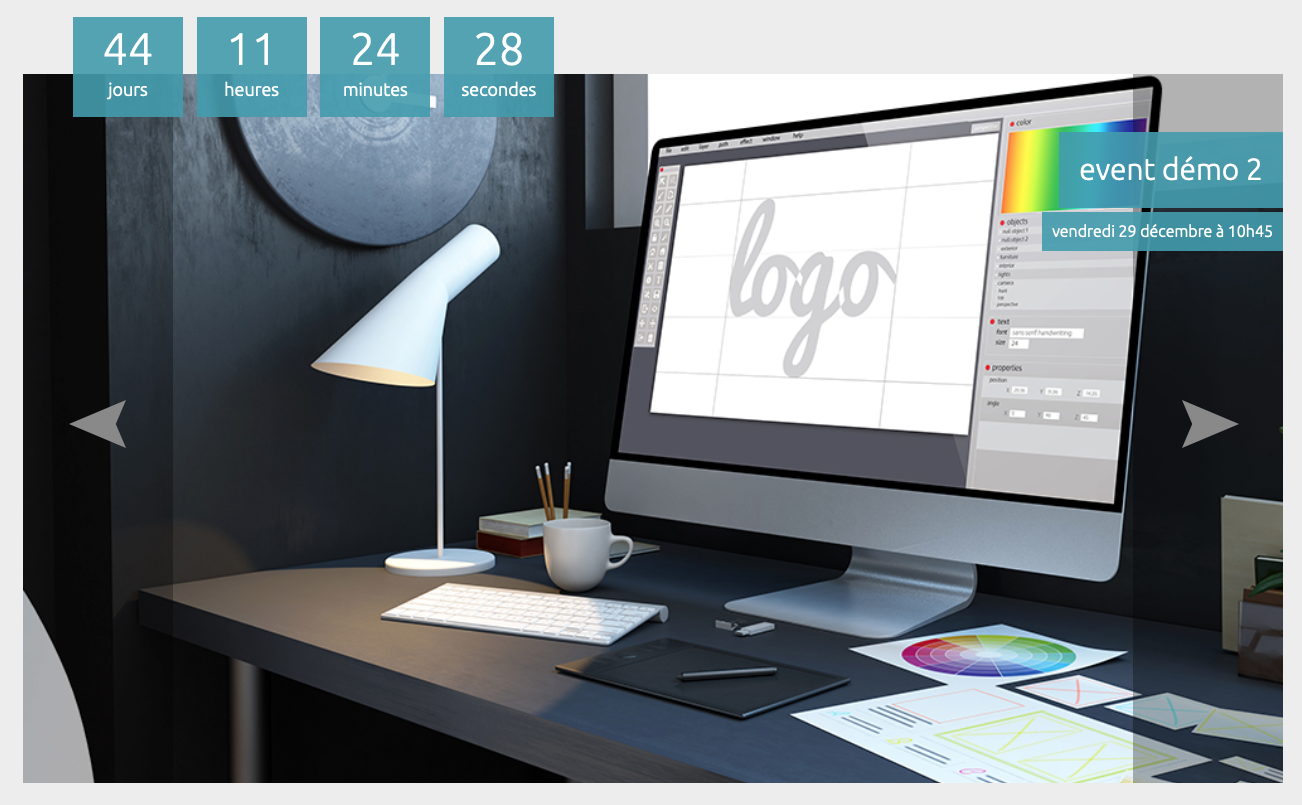
Découvre en détail la toute nouvelle version de la section "Next Time" de notre module Event. Avec ses fonctionnalités améliorées, notamment un compte à rebours animé et des options de personnalisation avancées, cette mise à jour apporte une touche moderne et dynamique à la présentation de tes futurs événements.
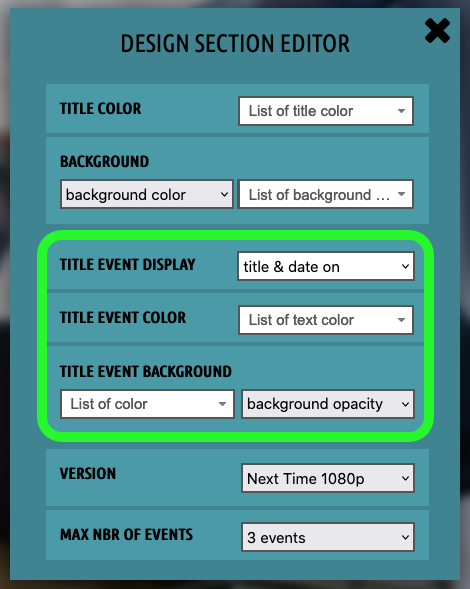
Comme à l'accoutumée, cette page a pour objectif de te présenter les options de base de l'administration de cette nouvelle fonctionnalité sur ta plateforme freeLight.
ATTENTION !! Ce guide n'a pas pour objectif de présenter la création ou la modification des événements. Reporte-toi au tutoriel dédié à ce sujet si besoin. Ici, nous nous concentrons spécifiquement sur les options d'administration liées à la nouvelle version "Next Time" des sections events de ton site internet.


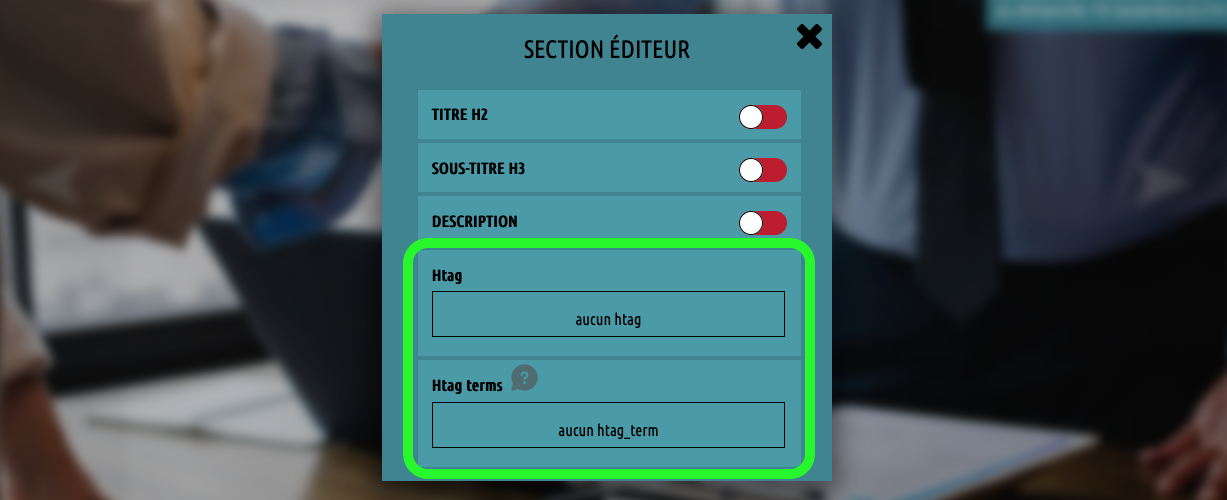
 Dans un premier temps, crée une nouvelle section en sélectionnant le type "Event".
Dans un premier temps, crée une nouvelle section en sélectionnant le type "Event".